接連三天學習的都是有關於App的版面規劃和開發,如果從零開始,光是要熟悉和應用這些原則,大概就得花上好幾個月的時間來摸索。前幾天提到的profile還只是簡單的頁面,不到5層的架構,部件功能也很簡單。試想,如果要開發,例如7-11,全家超商這種多功能的App,需要多少人力和時間!


根據官方文件(https://docs.flutterflow.io/resources/ui/pages/), FlutterFlow 中的每個頁面基本上都是使用Scaffold構建的,Scaffold 是 Flutter 的一個基礎小部件,可為應用程式提供結構化佈局, 提供了 AppBar、浮動操作按鈕 (FAB)、抽屜和正文等基本元素,可以輕鬆組織和設計頁面。
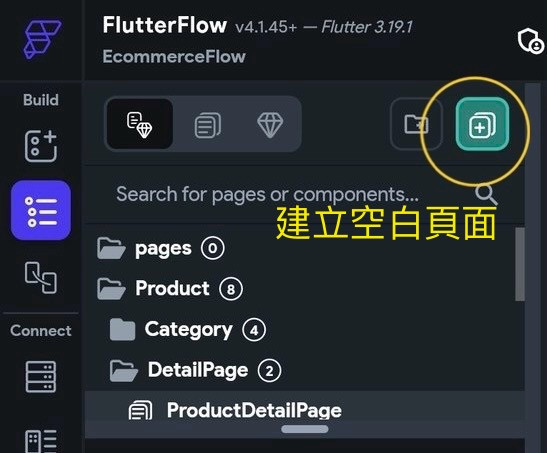
設計者可以開啟一個空白頁面,根據特定設計願景和功能需求將小部件和元件組合在一起,從頭開始建立 UI。操作方式如下圖:

https://app.arcade.software/share/bkaz68ipgi497Pf4v8EB?ref=share-link
https://app.arcade.software/share/hLpE44TVjb72rzTTpxRK?ref=share-link
今天先到這裡,待續…
